[et_pb_section fb_built=”1″ _builder_version=”3.0.47″][et_pb_row _builder_version=”3.0.48″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″ parallax=”off” parallax_method=”on”][et_pb_text _builder_version=”3.0.74″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”]
By using MotionLayout you can give a totally different and fluid style to your application. Forget static screens without any animation, add some motion!

MotionLayout
MotionLayout is a new class available in the ConstraintLayout 2.0 library to help Android developers manage motion and widget animation in their application.
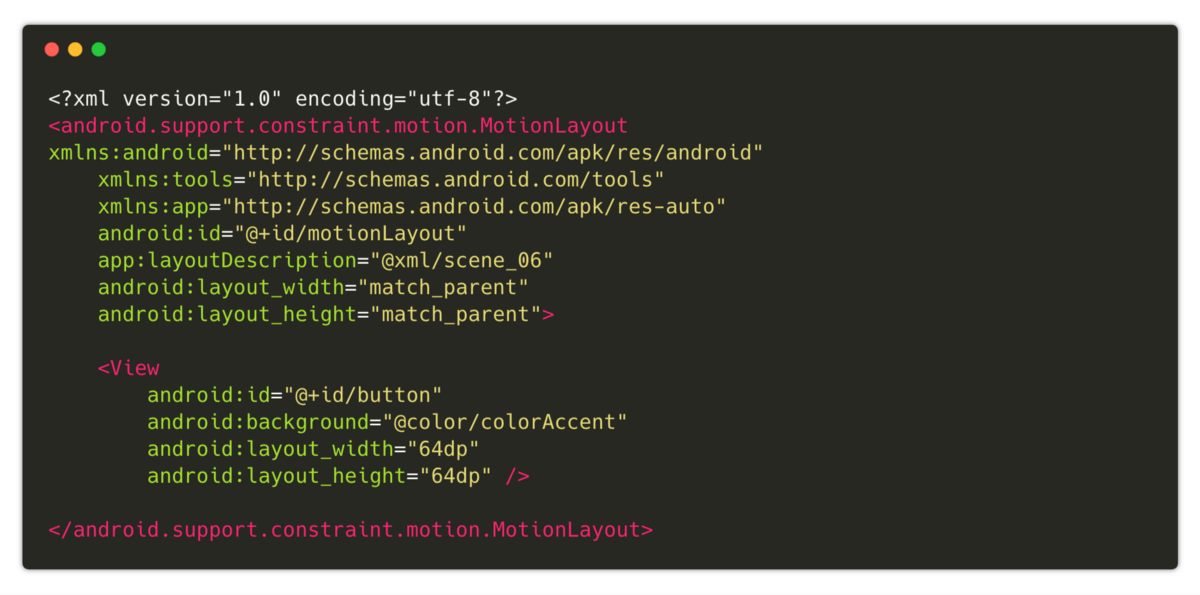
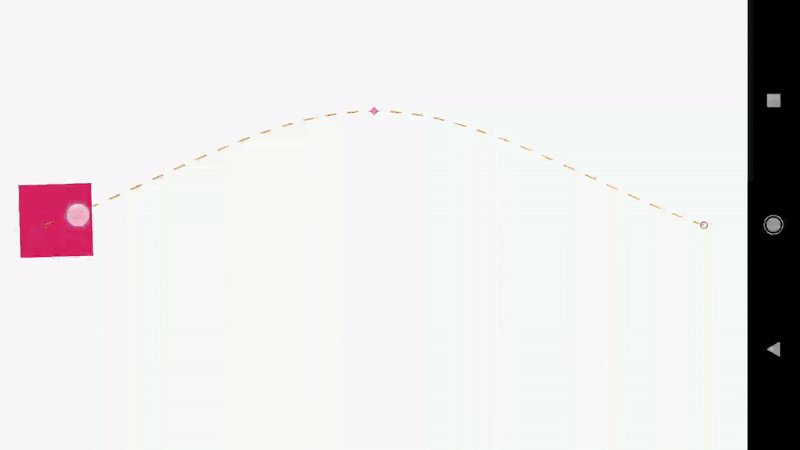
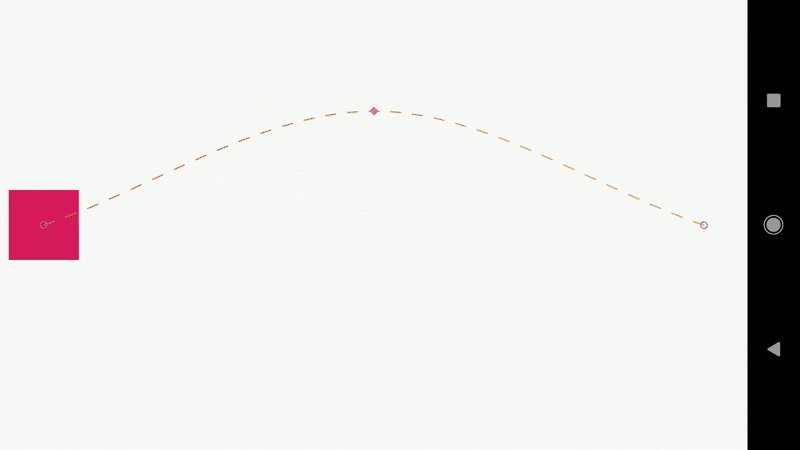
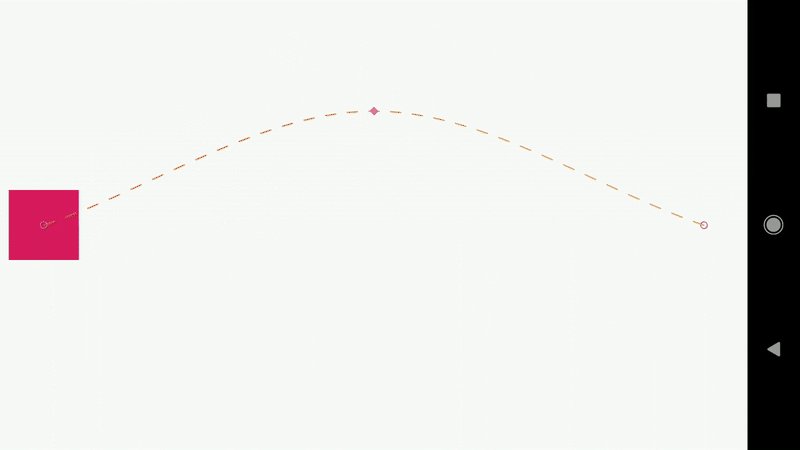
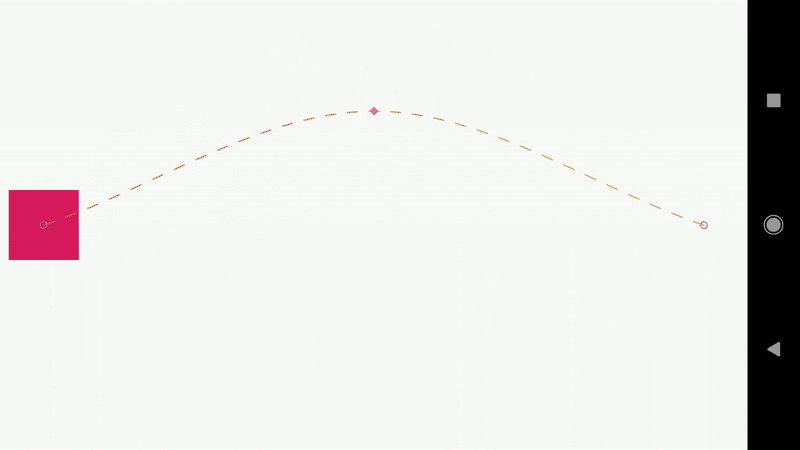
It’s possible to define transitions from our xml layout. We define an action to follow : a Swipe on the red button, and a start value : the right of the button.
Then we need to define the start constraints and the bottom constraints. MotionLayout will automatically compute the motion and handle the events and animations :



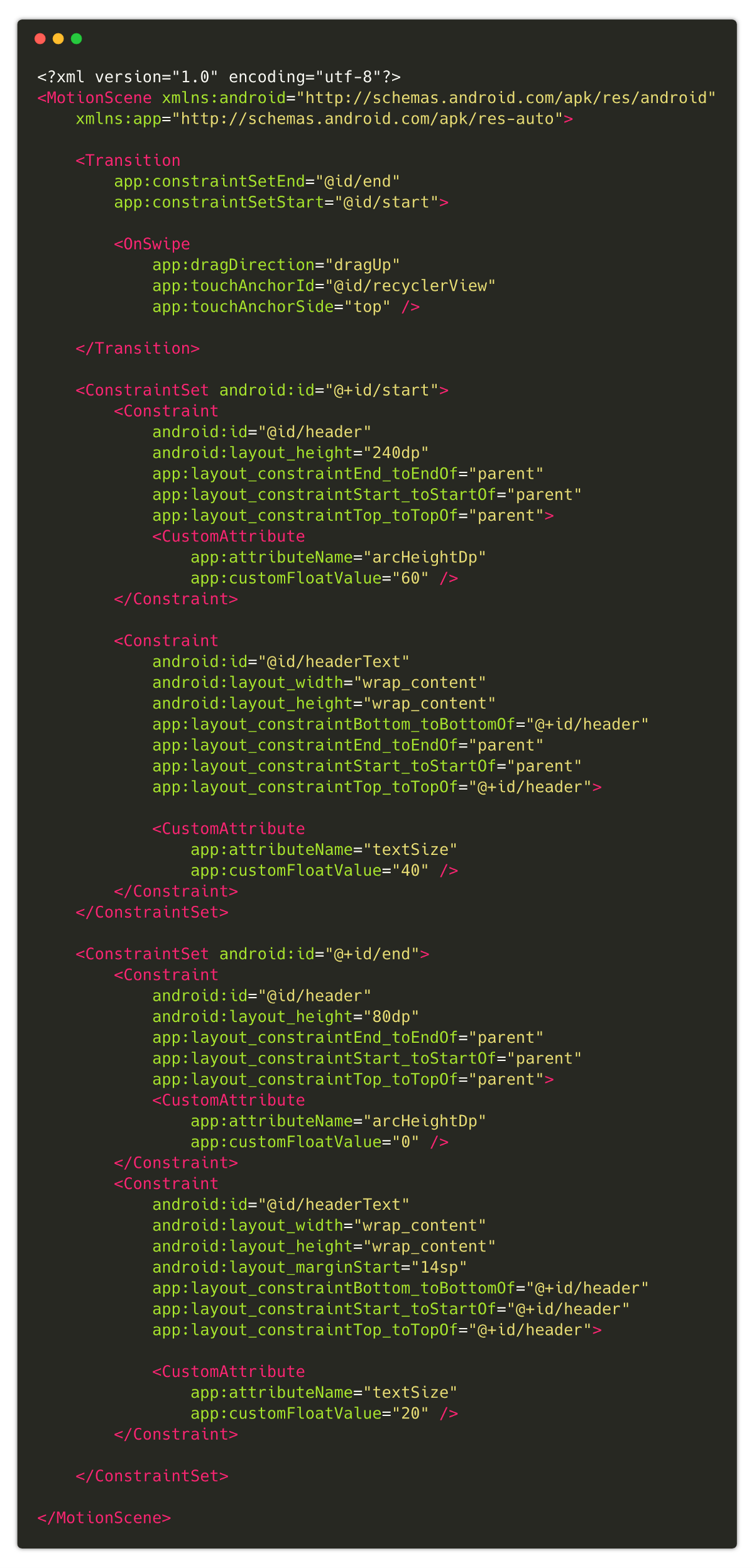
layout description (xml/scene_06)
MotionLayout is actually in alpha stage, but you can import this using gradle :
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-alpha2'
ShapeOfView
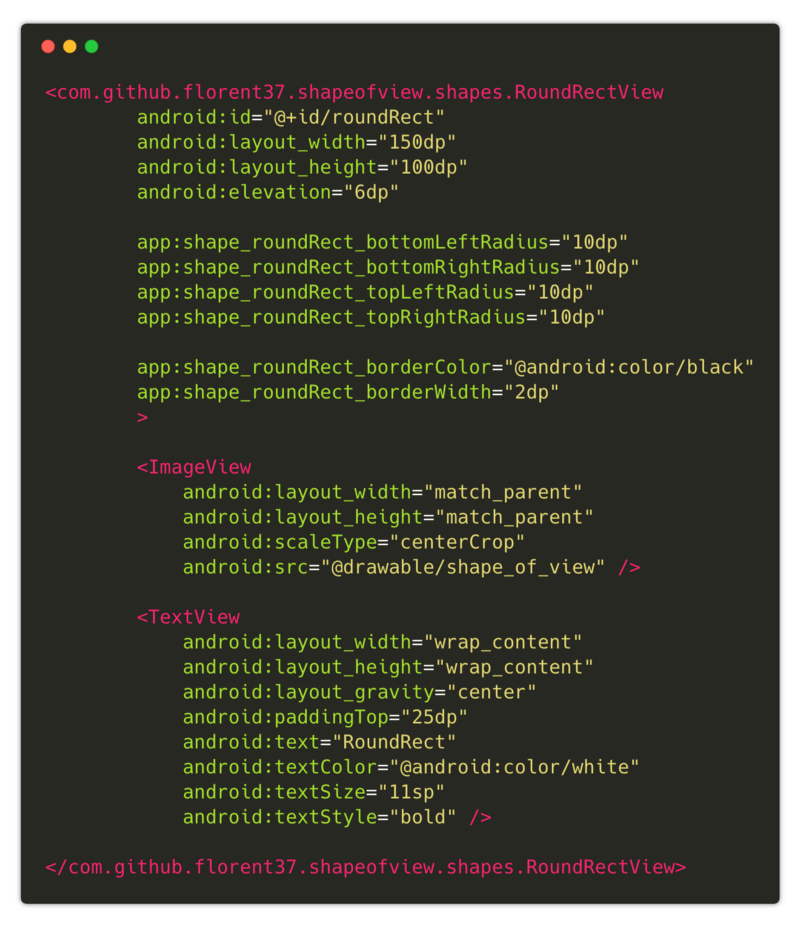
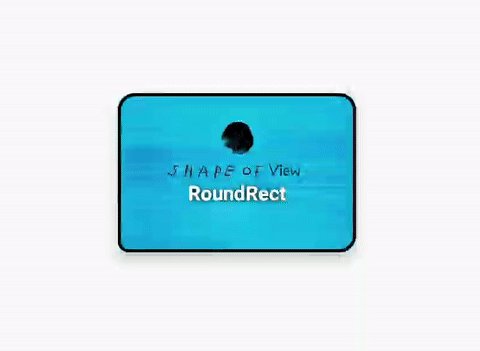
ShapeOfView is an android UI library available on Github, which can change the shape of a view. For example you can add some RoundRects, Arcs or diagonals to your layouts. It’s possible to animate those views, for example, I can animate this bottom-left-radius of this RoundRectShape :


ShapeOfView animated
You can import this library using gradle :
implementation 'com.github.florent37:shapeofview:1.4.4'
MotionLayout + ShapeOfView
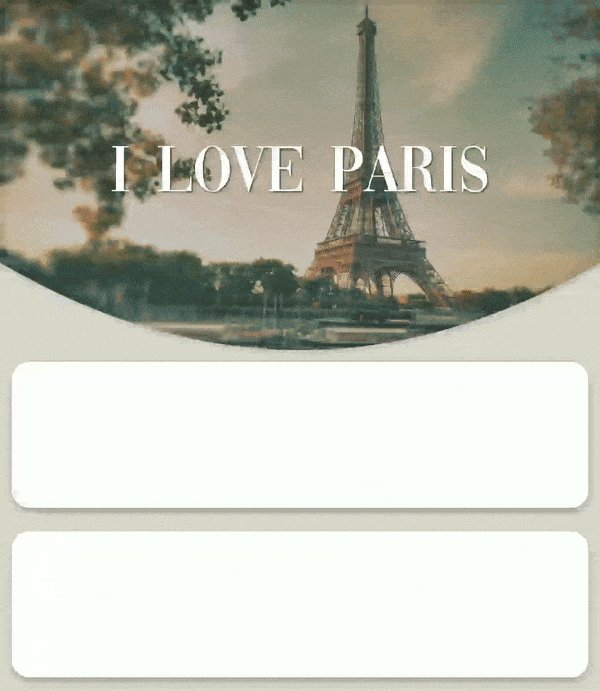
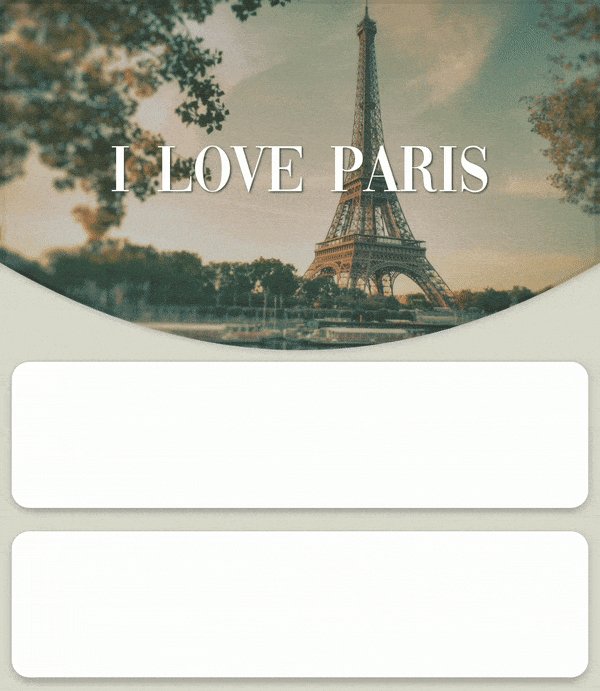
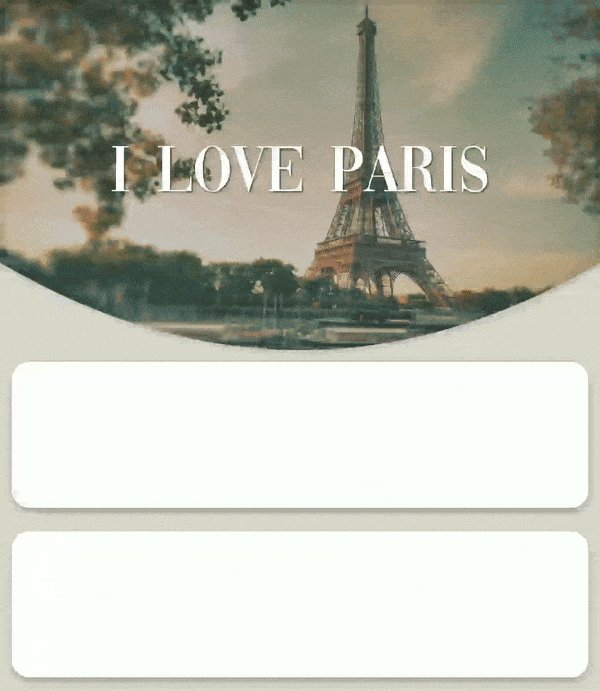
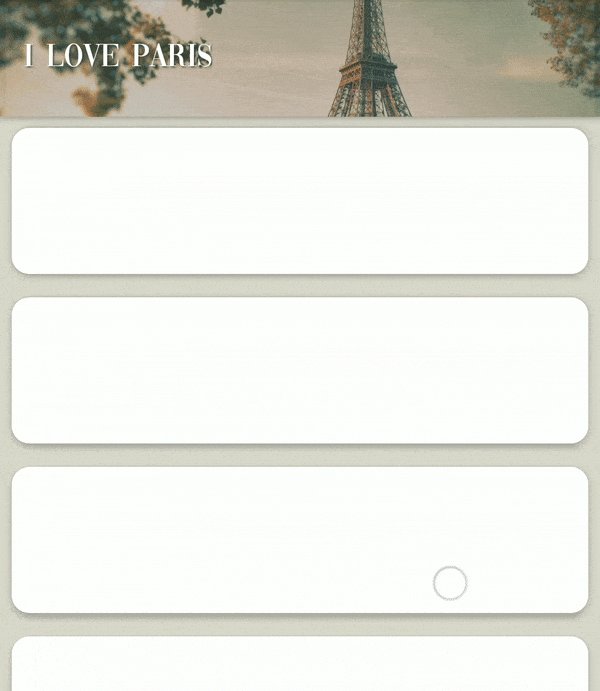
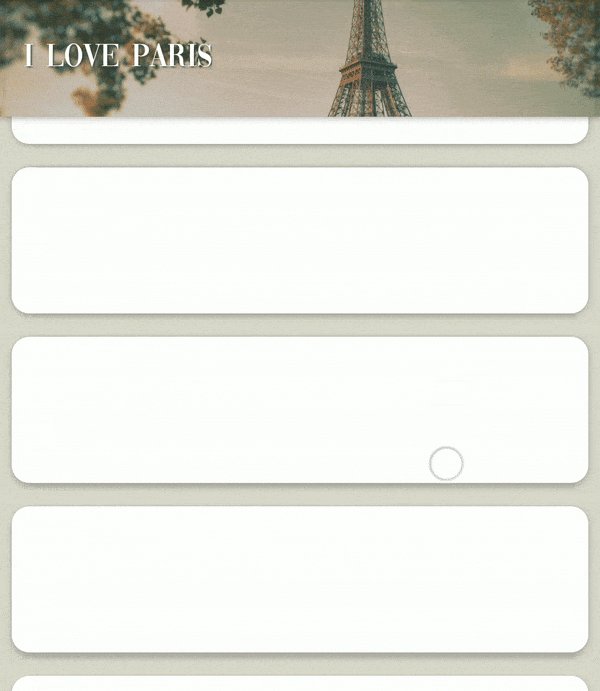
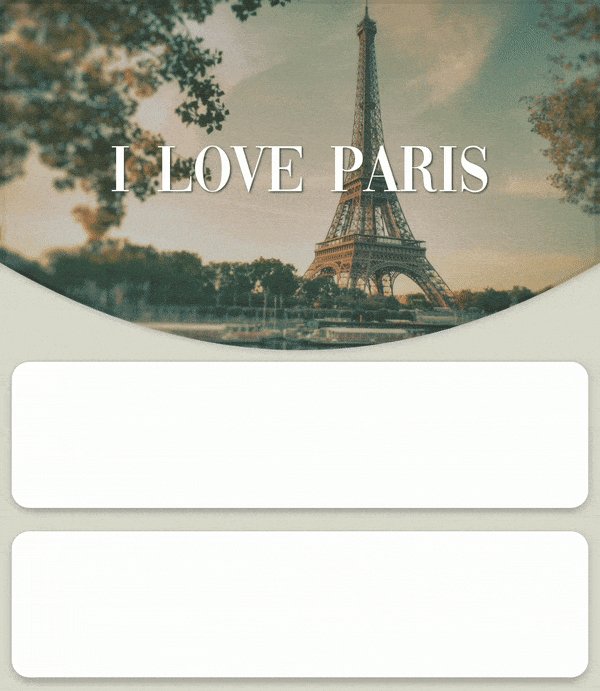
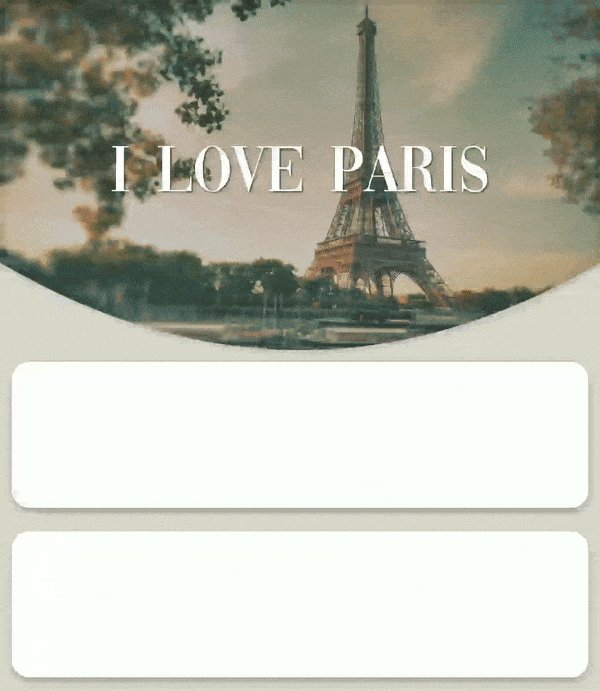
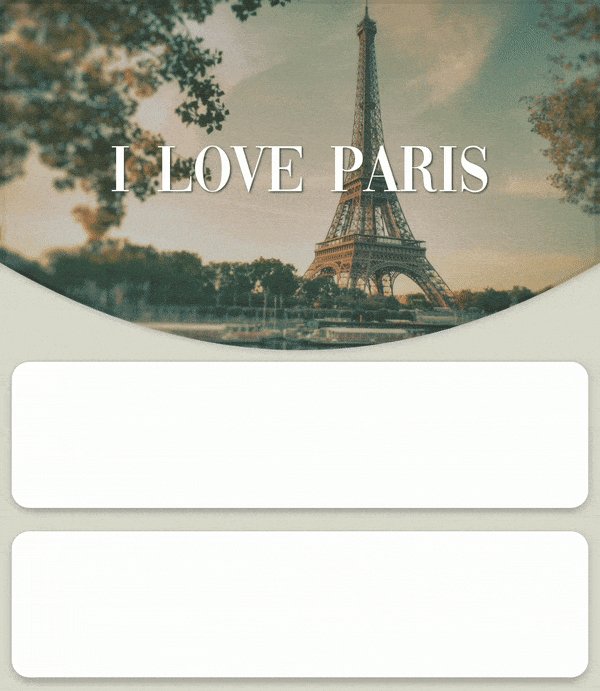
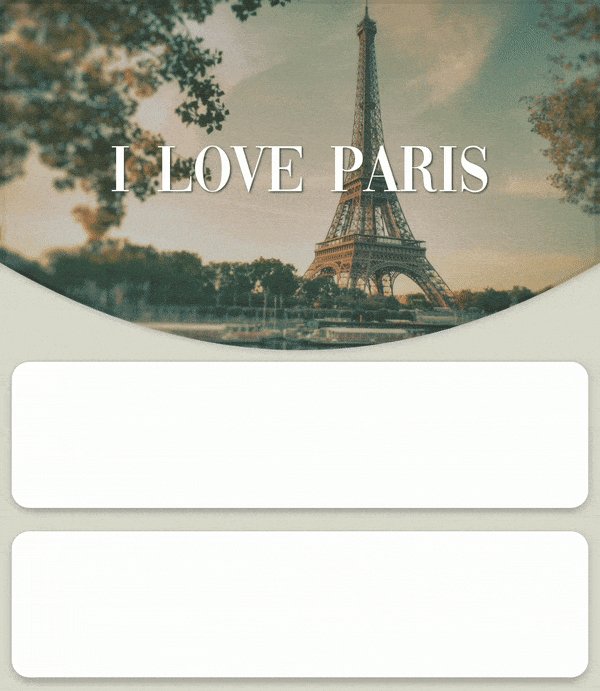
Not let’s try to reproduce this screen :

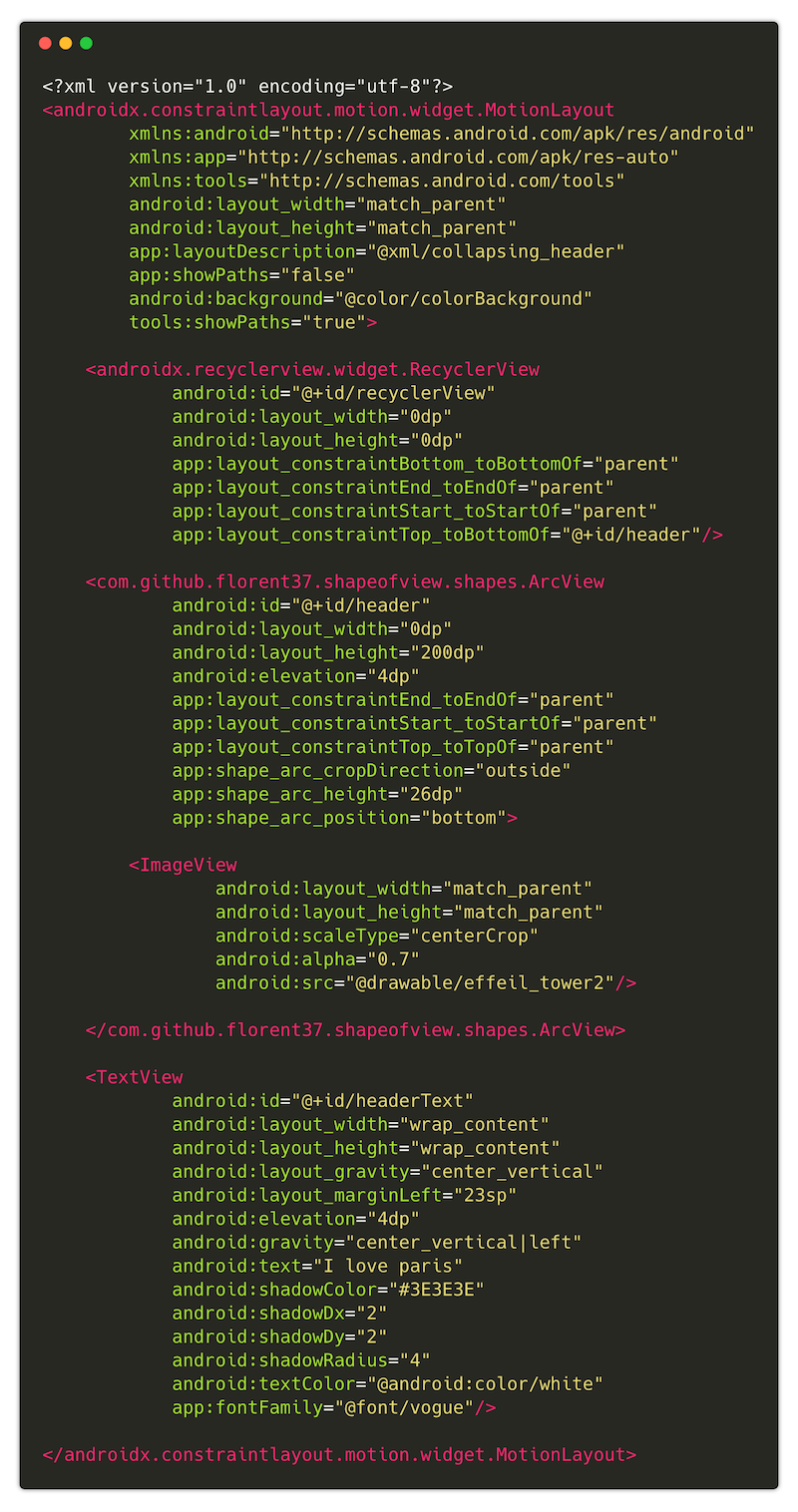
This layout contains 3 views :
1) A RecyclerView
2) An ArcView, from ShapeOfView, containing an ImageView (Eiffel Tower)
3) A TextView : “I Love Paris”
I arrange those views inside a MotionLayout :

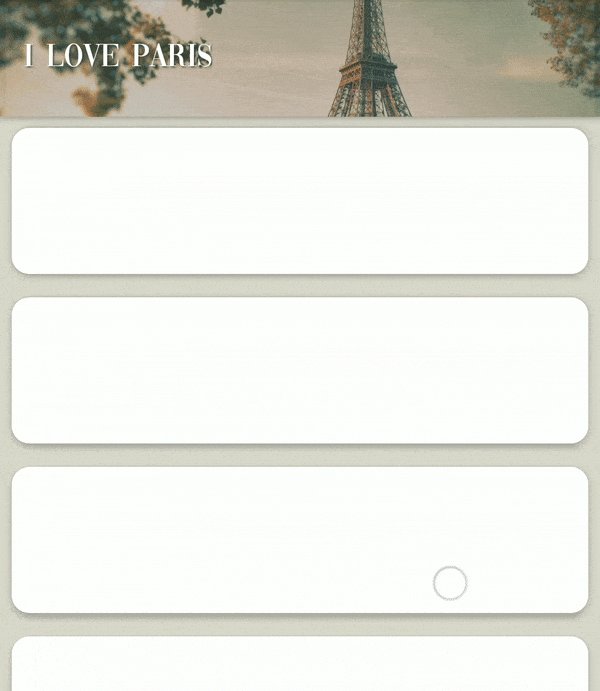
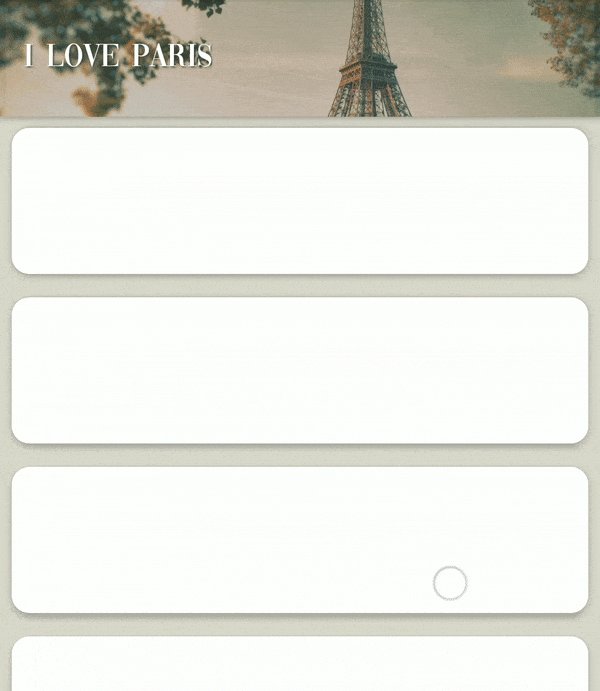
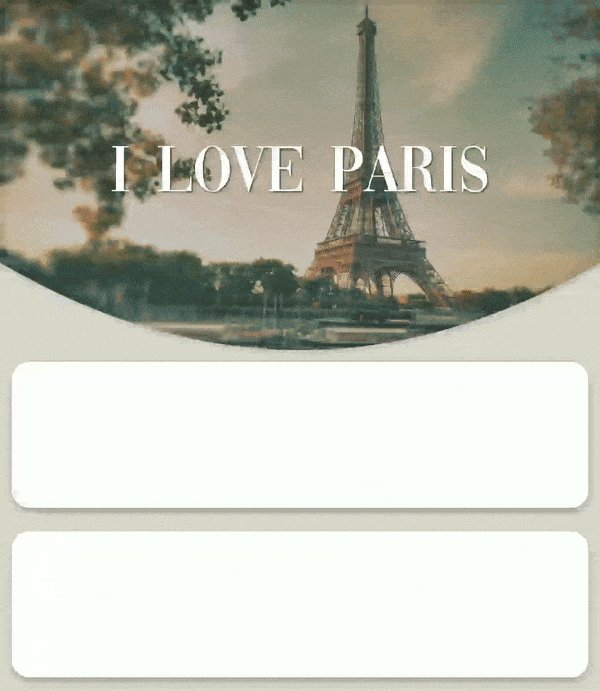
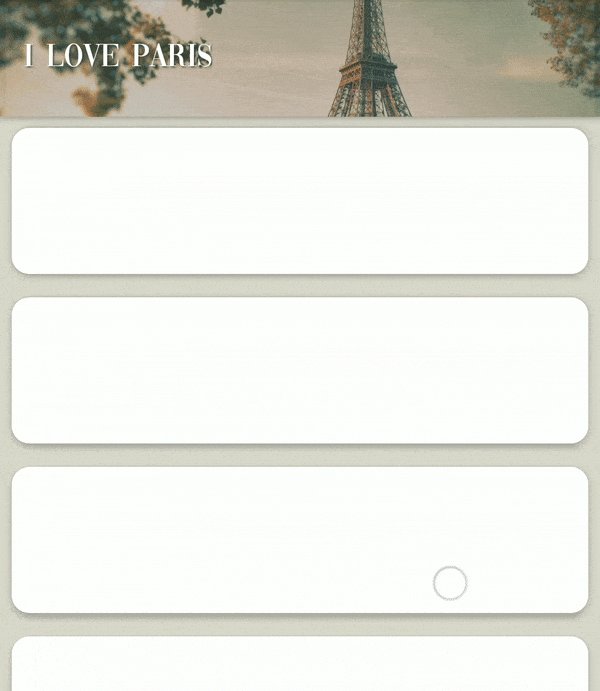
The movement we will follow is the drag on the RecyclerView, to make it move to the top of the screen.

Start : The ArcView is attached on the top of the screen and its height is 240dp, its arc angle is defined as 60dp, using CustomAttribute. The RecyclerView has a constraint to be on the bottom of this ArcView. The TextView is attached on the middle of ArcView (constraints : top, left, bottom, right), and has a textSize set as 40 (will use the methode .setTextSize(float)).
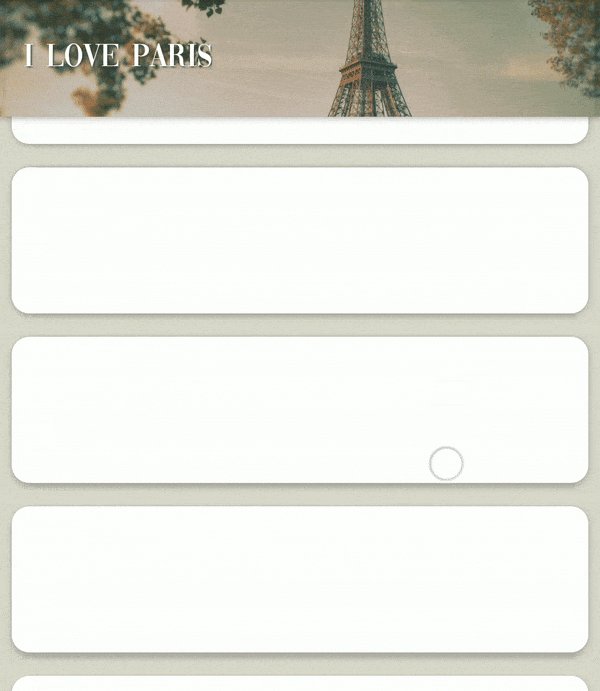
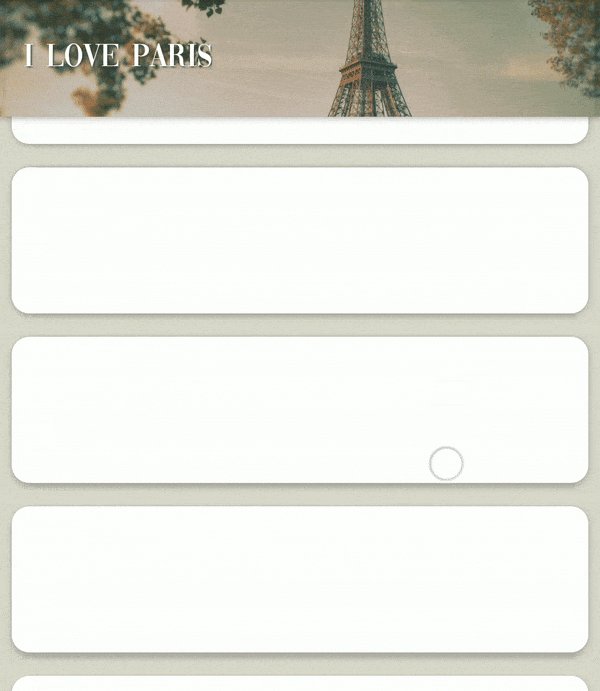
End : The ArcView stay attached on the top of the screen, but its height become 80dp, its arc angle becomes 0dp to be flat. The RecyclerView’s constraint do not changes, it stays below the ArcView. The TextView needs to be attached only on the left of the ArcView : I just removed the right constraints, and added a layout_marginStart.The final textSize of the TextView is set as 20.
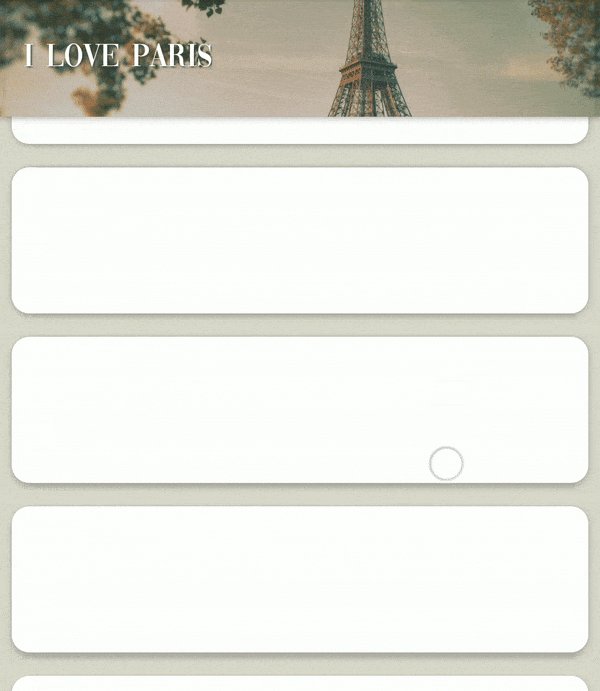
The result is really fluid and amazing !

You can use DiagonalView (ShapeOfView) to have a different behavior :

With MotionLayout you can add some fluidity into your views, and animate almost every component without efforts.
This article was originally published on Medium by Florent Champigny.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]